Capital One Investor Relations Page: A Case Study

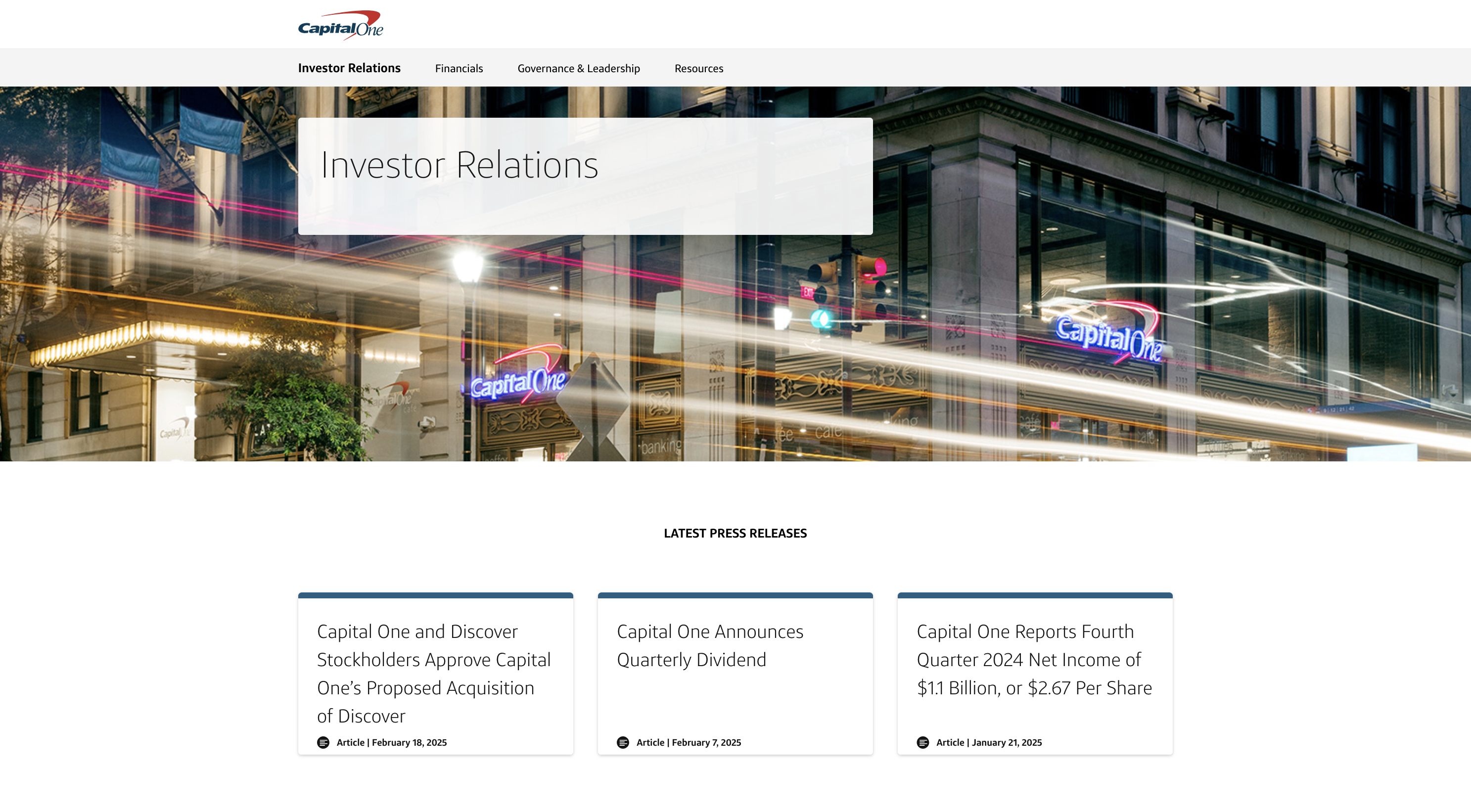
Click the image above to visit the final site
Context
Problem Space
Our existing investor relations page was outdated and extremely difficult to use, with conflicting layers of navigation. I was tasked with bringing it up to the standards that Capital One’s other pages had set and with improving its usability.
Team and Roles
My responsibilities in this project included strategy, information architecture, and wireframing. I handed off mid fidelity wireframes to a teammate who handled the visual design and another who was responsible for developing the site.

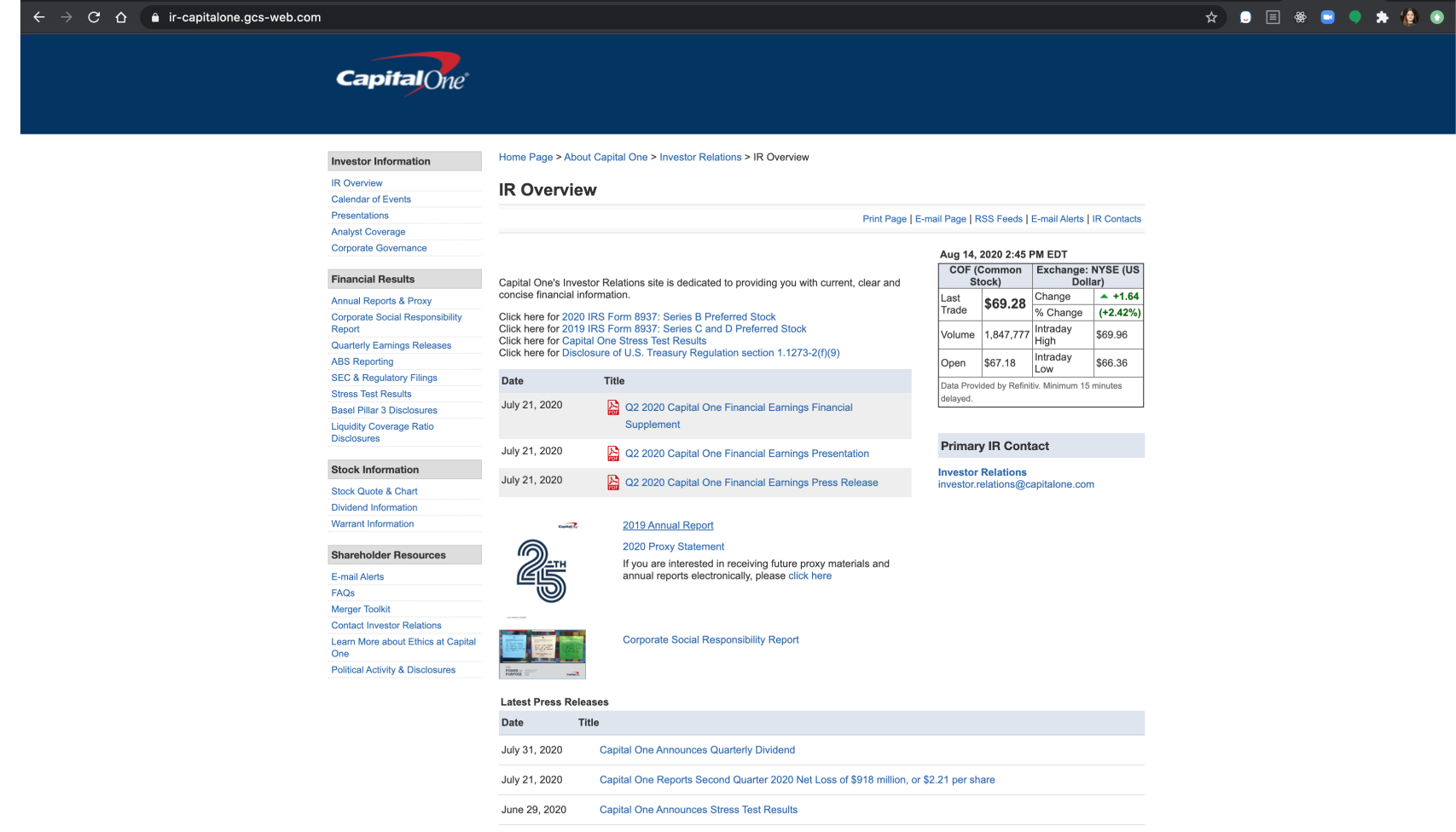
The former Capital One IR page
Design Jam
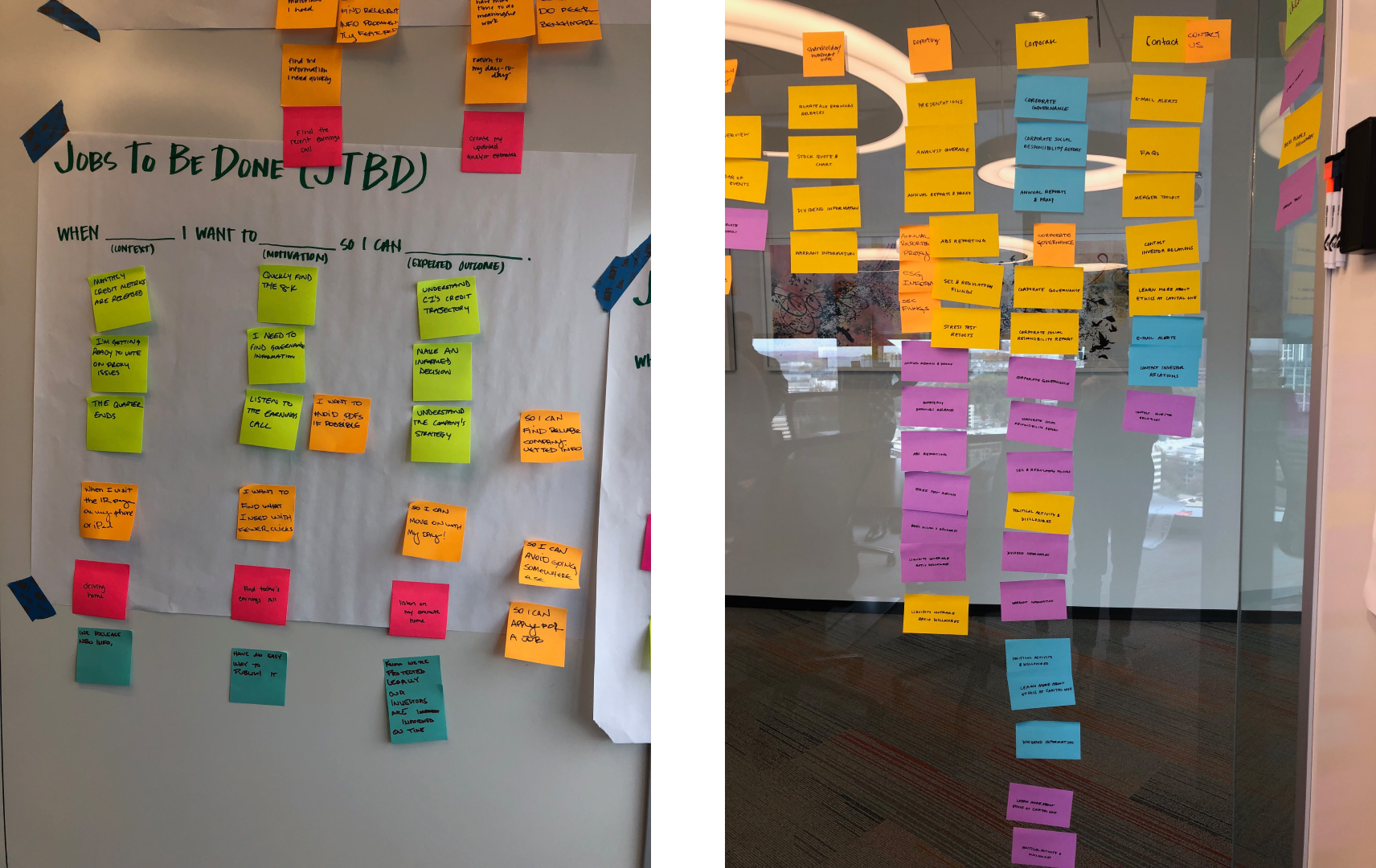
My first step in this project was to talk to our users. Because of the limited time scope, I wasn’t able to contact actual investors, but spoke with Product Owners in the company as proxies. Together with them, we mapped out the “jobs to be done” of our users so that we could build a site that fulfilled their needs. We also used this time to take a full inventory of all the content on the site and have our user proxies help us categorize them. This helped us immensely in the IA stage of the project. It also helped to convince our partners that a reassessment of the IA was necessary, instead of just the visual facelift they had originally proposed.

At left, our JTBDs stickies; at right, the beginnings of an IA diagram
Information Architecture
Stickies in hand, I made my way to Sketch to build out an information architecture diagram for the site, keeping in mind the categorizations we had developed in our design jam. This was a lot of heavy, heads-down work with frequent validation from our IR and legal teams to make sure everything was in its right place.

The gargantuan IA diagram, blurred to protect confidential information
Sketching
After settling on and validating my IA diagram, I started sketching. Like my other projects, this was the stage at which I went for quantity over quality. I knew roughly the shape the pages would take because I had to hew to Capital One’s existing website style, but beyond that I was free to imagine new ways of presenting the information on the pages.

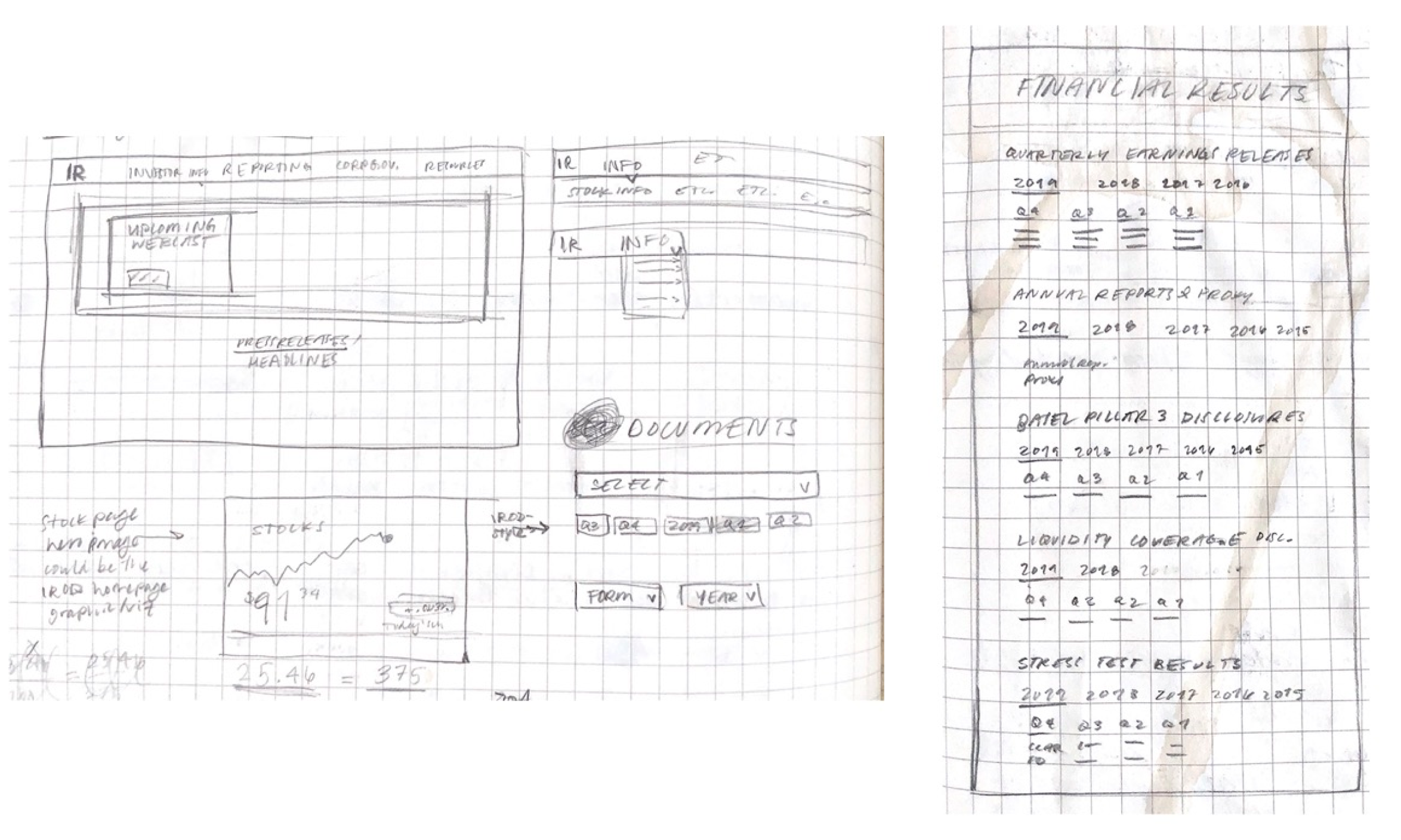
Above, sketches for page components and navigational systems that didn’t make it into the wireframes; at right, an unfortunately stained sketch of the Financial Results page
Wireframing
After validating one of the directions I’d chosen to go in during my sketching, I began to create wireframes. I worked within Capital One’s existing design system, but also created some components that I thought benefitted this particular use case if none like them existed in the system.

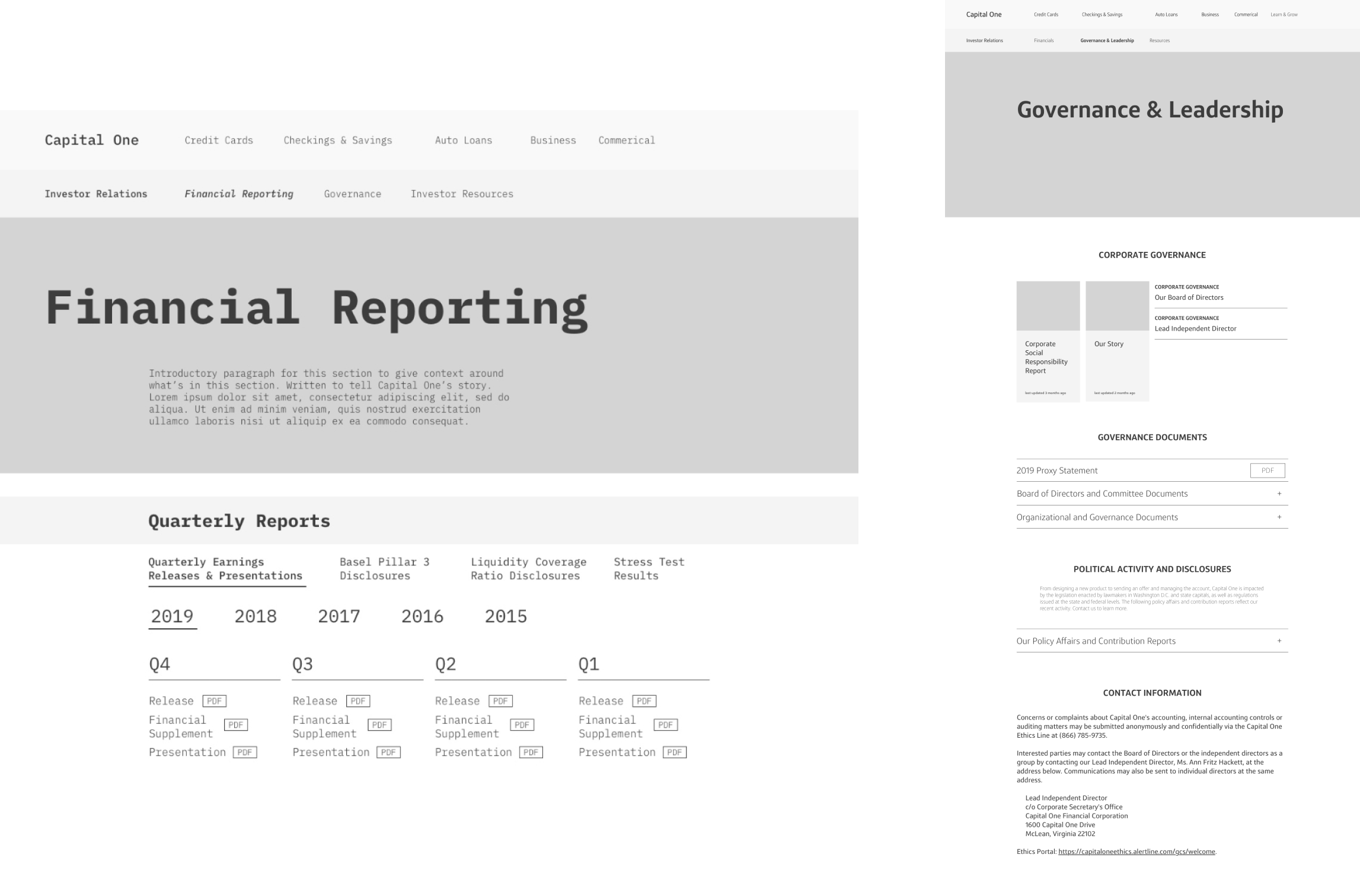
Above, an early version of the Financial Reporting page; at right, the final mid-fi version for the Governance & Leadership page
The Outcome: The Final Site
The current site now has an updated information structure with navigation that aligns with our users’ goals, as well as a new (and hopefully improved) look that adheres to Capital One’s design system.

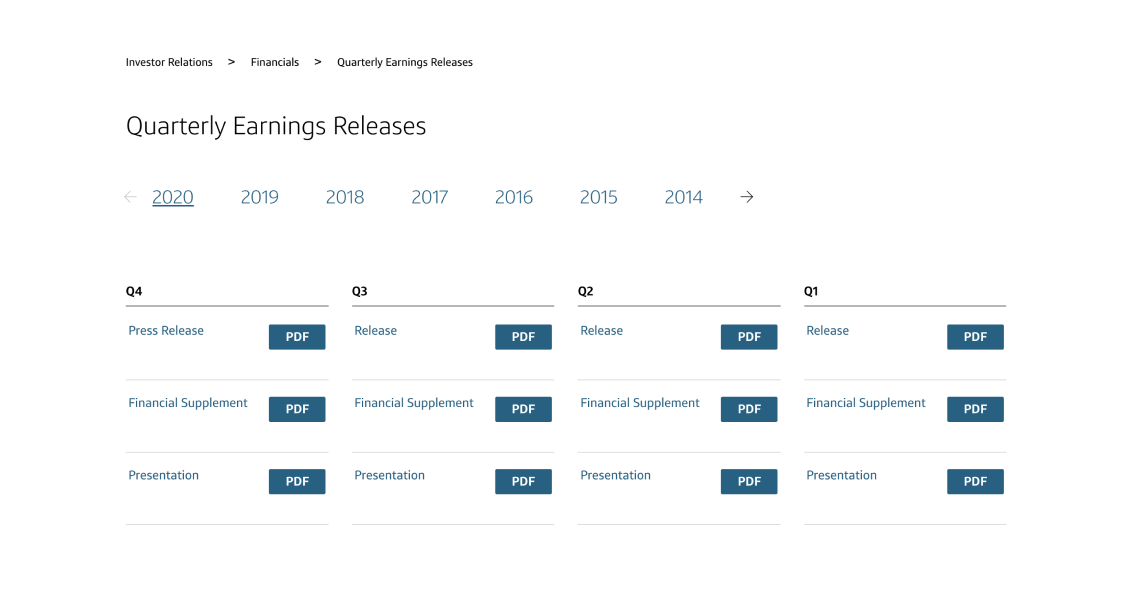
Above, the Quarterly Earnings Releases component on the new page

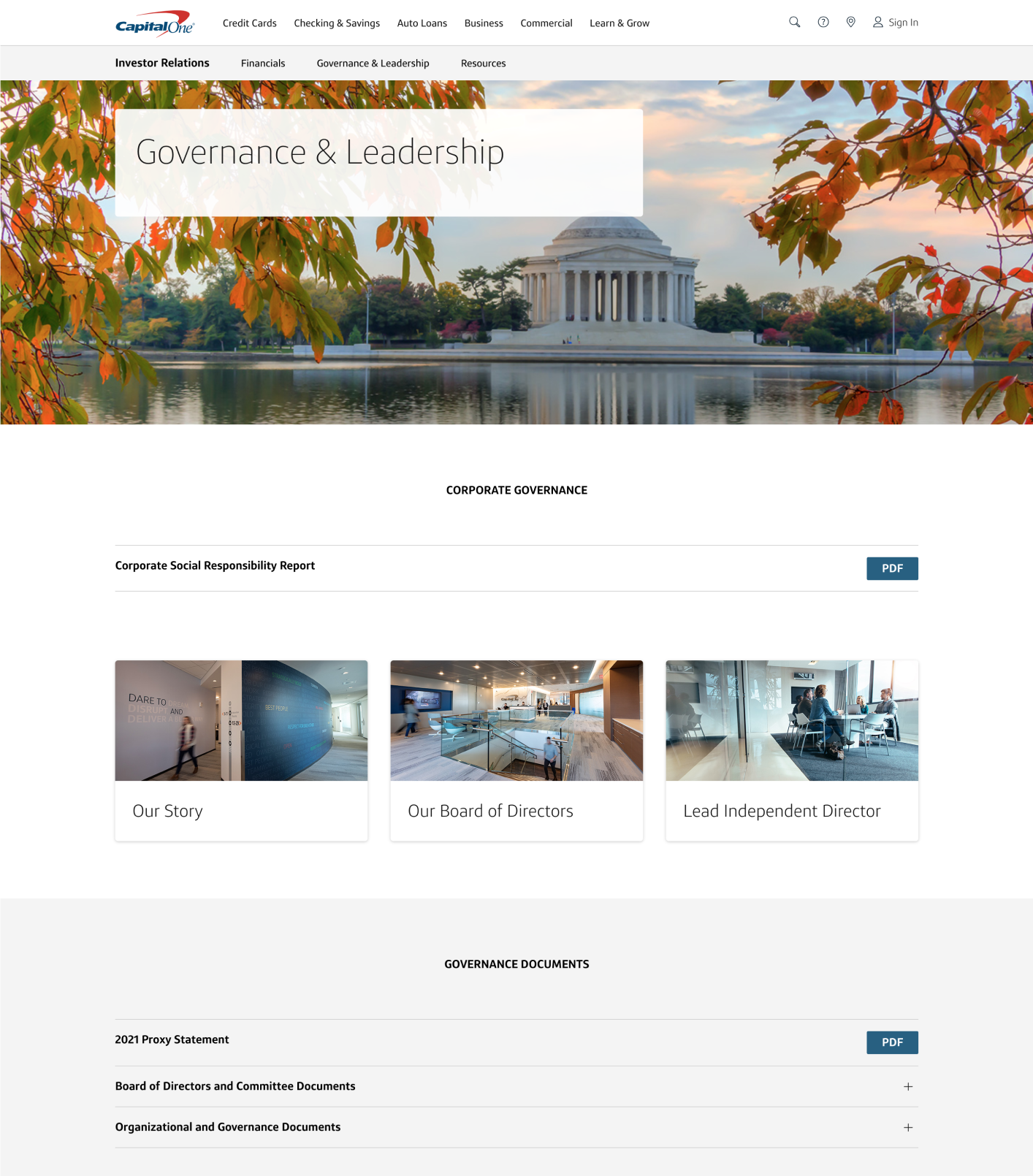
At right, the new Capital One Governance & Leadership page